发光立方体效果 html+css
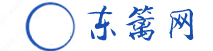
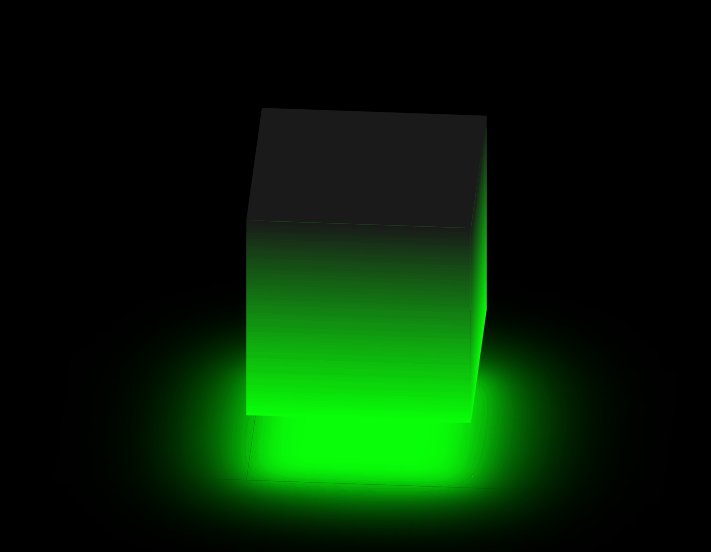
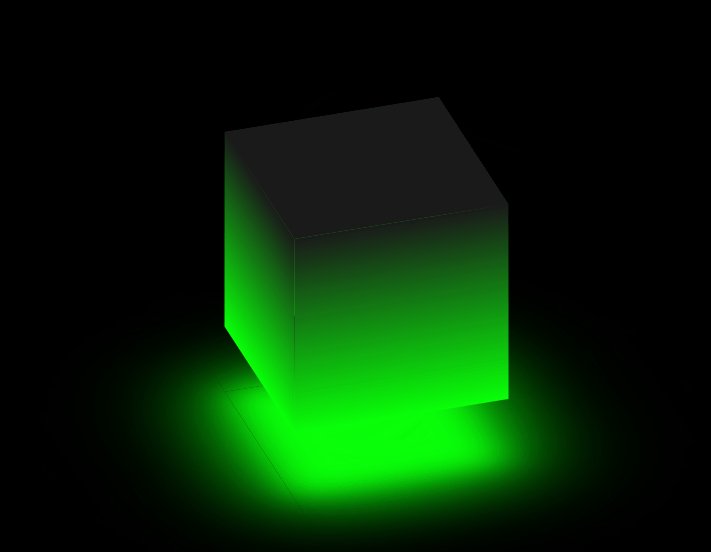
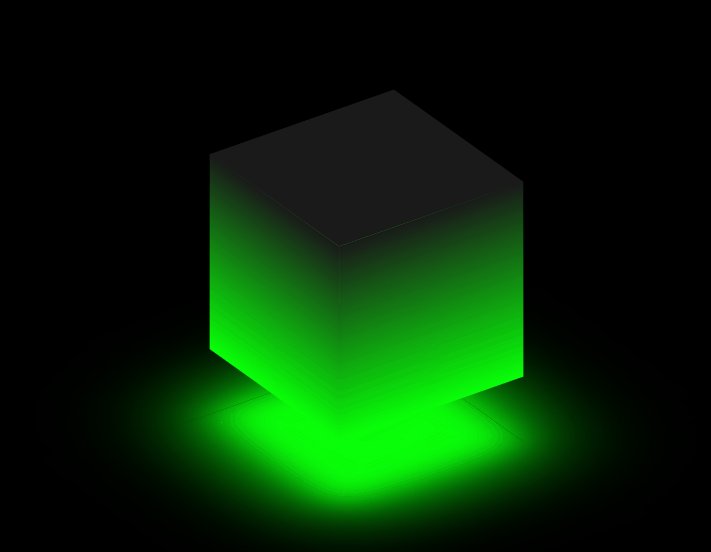
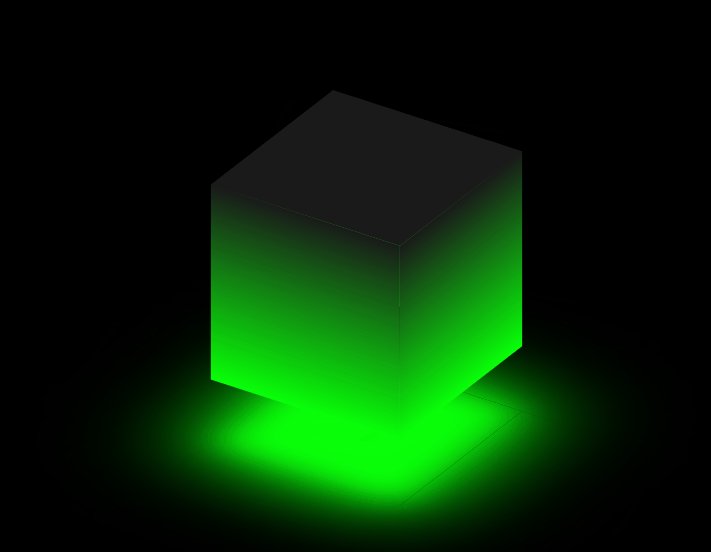
一.话不多,看效果

css简单创意特效,关注我看更多简单创意特效~
二.实现(附完整代码)
- 定义标签:
<div class="container">
<div class="q1"></div>
<div class="h2"></div>
<div class="z3"></div>
<div class="y4"></div>
<div class="s5"></div>
<div class="x6"></div>
</div>
2.定义外层盒子css:
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: black;
}
.container {
position: relative;
width: 300px;
height: 300px;
transform-style: preserve-3d;
animation: zuan 6s linear alternate infinite;
}
@keyframes zuan {
0% {
transform: rotateX(-30deg) rotateY(0deg);
}
100% {
transform: rotateX(-30deg) rotateY(360deg);
}
}
transform-style 让转换的子元素保留3D转换
animation 开启动画
不了解3D的可以看我的这篇文章:
3D立体相册 html+css 的基础版。
3.定义盒子6个面分别的样式:
.q1,
.h2,
.z3,
.y4 {
position: absolute;
width: 100%;
height: 100%;
/* opacity: 0.8; */
/* border-left: solid 1px rgba(9, 255, 9, 1); */
background-image: linear-gradient(rgb(26, 26, 26), rgb(9, 255, 9));
}
.q1 {
transform: translateZ(150px);
}
.h2 {
transform: rotateY(180deg) translateZ(150px);
}
.z3 {
transform: rotateY(-90deg) translateZ(150px);
}
.y4 {
transform: rotateY(90deg) translateZ(150px);
}
.s5,
.x6 {
position: absolute;
width: 100%;
height: 100%;
}
.s5 {
transform: rotateX(90deg) translateZ(150px);
background-color: rgb(26, 26, 26);
}
.x6 {
background-color: rgb(9, 255, 9);
transform: rotateX(-90deg) translateZ(250px);
box-shadow: 0 0 150px 30px rgb(9, 255, 9);
filter: blur(30px);
}
完整代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: black;
}
.container {
position: relative;
width: 300px;
height: 300px;
transform-style: preserve-3d;
animation: zuan 6s linear alternate infinite;
}
@keyframes zuan {
0% {
transform: rotateX(-30deg) rotateY(0deg);
}
100% {
transform: rotateX(-30deg) rotateY(360deg);
}
}
.q1,
.h2,
.z3,
.y4 {
position: absolute;
width: 100%;
height: 100%;
/* opacity: 0.8; */
/* border-left: solid 1px rgba(9, 255, 9, 1); */
background-image: linear-gradient(rgb(26, 26, 26), rgb(9, 255, 9));
}
.q1 {
transform: translateZ(150px);
}
.h2 {
transform: rotateY(180deg) translateZ(150px);
}
.z3 {
transform: rotateY(-90deg) translateZ(150px);
}
.y4 {
transform: rotateY(90deg) translateZ(150px);
}
.s5,
.x6 {
position: absolute;
width: 100%;
height: 100%;
}
.s5 {
transform: rotateX(90deg) translateZ(150px);
background-color: rgb(26, 26, 26);
}
.x6 {
background-color: rgb(9, 255, 9);
transform: rotateX(-90deg) translateZ(250px);
box-shadow: 0 0 150px 30px rgb(9, 255, 9);
filter: blur(30px);
}
</style>
</head>
<body>
<div class="container">
<div class="q1"></div>
<div class="h2"></div>
<div class="z3"></div>
<div class="y4"></div>
<div class="s5"></div>
<div class="x6"></div>
</div>
</body>
</html>
三.总结
886~
我的哔哩哔哩空间
Gitee仓库地址:全部特效源码
其它文章:
~关注我看更多简单创意特效:
文字烟雾效果 html+css+js
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
进我主页看更多~